1.2.4. Layers management
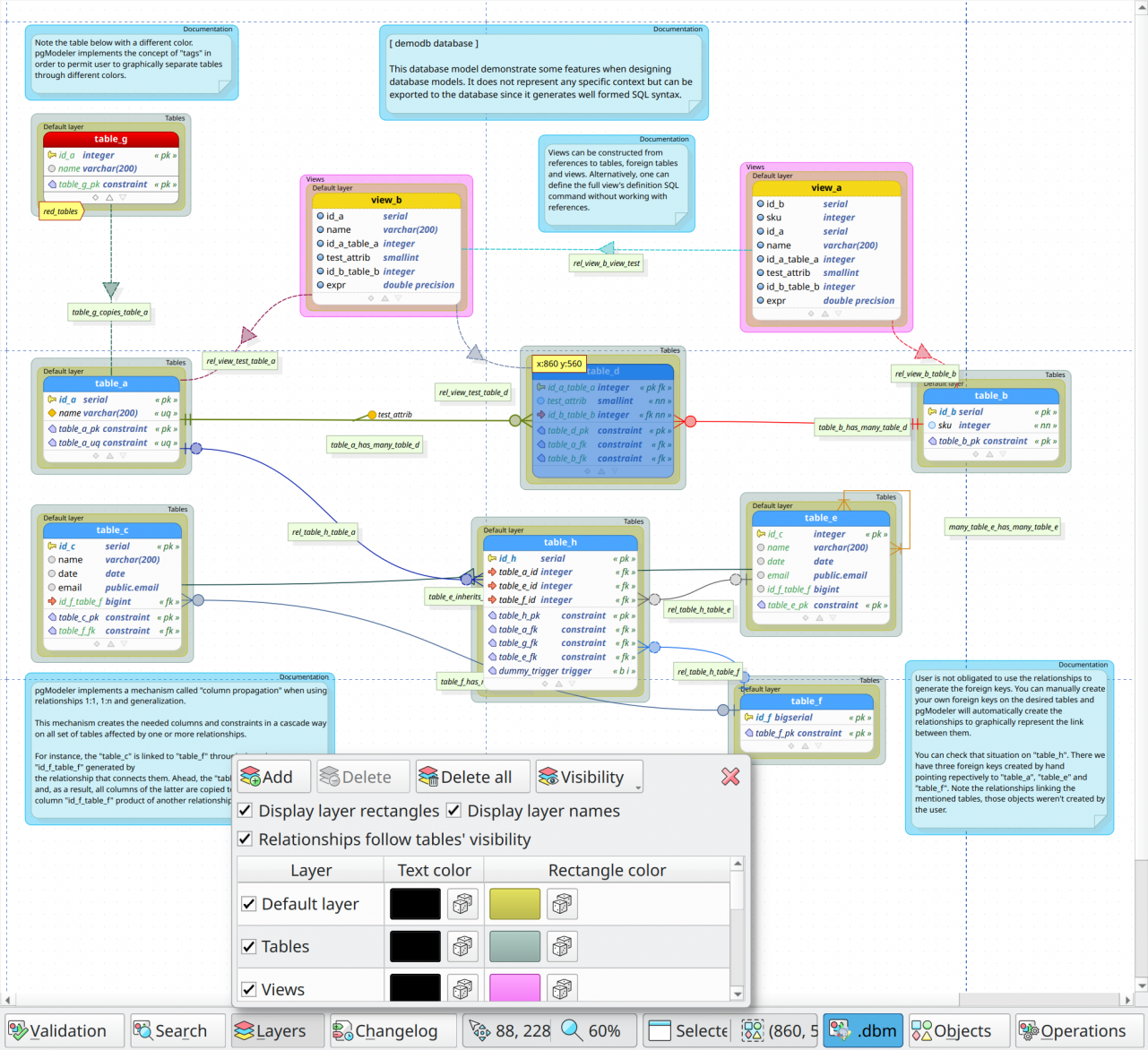
The layers management, toggled via button ![]() Layers at bottom-left portion of the design view, allows the user to move graphical objects to multiple layers to create a contextualization between them or even to improve the model's visualization when the set of objects is too large to fit the entire canvas, for instance. The created layers can be quickly toggled, causing all objects associated with them to be shown or hidden. The user has the option to display layer names as well as colored rectangles around the objects that are within a certain layer. Layer rectangles around objects are currently available only for tables, views, and text boxes, and they are stacked around the objects if they belong to two or more layers. The sample image below shows a model that contains 5 layers (Default layer, Tables, Views, Relationships, Documentation).
Layers at bottom-left portion of the design view, allows the user to move graphical objects to multiple layers to create a contextualization between them or even to improve the model's visualization when the set of objects is too large to fit the entire canvas, for instance. The created layers can be quickly toggled, causing all objects associated with them to be shown or hidden. The user has the option to display layer names as well as colored rectangles around the objects that are within a certain layer. Layer rectangles around objects are currently available only for tables, views, and text boxes, and they are stacked around the objects if they belong to two or more layers. The sample image below shows a model that contains 5 layers (Default layer, Tables, Views, Relationships, Documentation).